Jak stworzyć dobre menu strony? – kurs usability cz. IV + konkurs
Przedstawiamy czwartą część kursu usability przygotowanego przez agencję Symetria. Tym razem oprócz tekstu na czytelników czeka konkurs.
Dla mniej więcej połowy internautów menu jest jednym z pierwszych elementów, z którego skorzystają zaraz po wejściu na stronę. Praktycznie każdy użytkownik serwisu w trakcie swojej wizyty co najmniej raz skorzysta z menu. To powinny przekonać wszystkich sceptyków, dlaczego warto zadbać o dobrą konstrukcję menu.
Poprzednie części kursu:
Znaki zapytania
Strona www powinna być jak młotek
Jak zadbać o użyteczność własnej strony
Co serwuje nam strona?
Menu jest najłatwiejszym sposobem przechodzenia pomiędzy poszczególnymi treściami w serwisie. Pełni ono jednak, poza rolą nawigacyjną, jeszcze inne, równie ważne funkcje: pozwala użytkownikom rozpoznać tożsamość witryny, określić jej cel oraz szybko zorientować się w strukturze. Z tego powodu tak ważne jest, aby menu było użyteczne, a użytkownik miał poczucie, że może na nim polegać.
Cechy dobrego menu
Każde menu jest inne, a jego wygląd w dużej mierze zależy od strony, którą opisuje. Wspólnym mianownikiem tej różnorodności jest jednak zestaw cech, które powinno posiadać każde dobre menu.
1. Dostępność
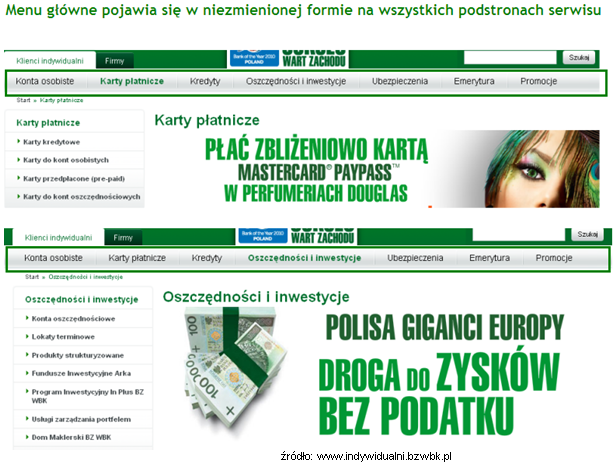
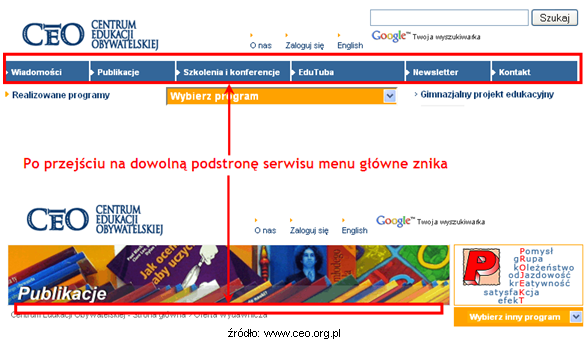
W wirtualnym świecie menu (wraz z innymi elementami nawigacyjnymi) pomaga użytkownikowi określić swoją aktualną pozycję oraz skierować dalsze kroki na odpowiednie tory. Dlatego tak ważne jest, aby było widoczne na każdej stronie serwisu. Obecność menu sprawia, że użytkownik czuje się pewnie w trakcie pracy w serwisie. W wypadku zagubienia się w jego strukturze, wystarczy wybrać odpowiednią kategorię, by wrócić do wcześniej oglądanej, znajomej strony.
2. Łatwość i intuicyjność obsługi
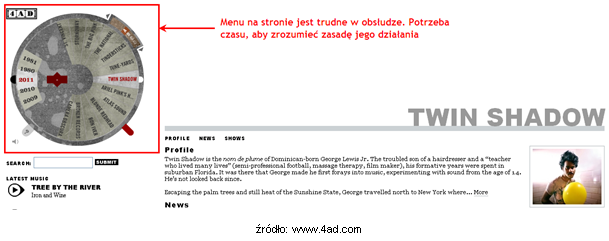
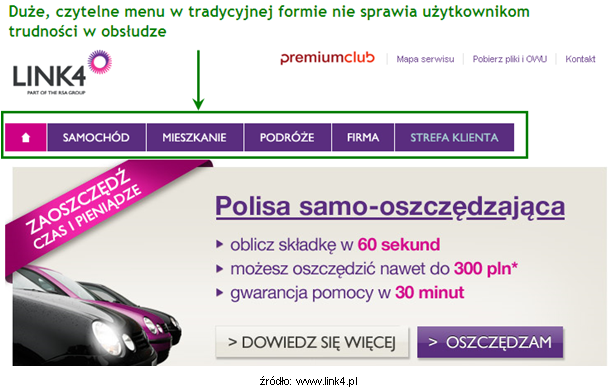
Obsługa menu nie powinna wymagać od użytkownika dużego doświadczenia w obcowaniu z różnymi stronami internetowymi. Powinno ono umożliwiać pracę w serwisie również nowicjuszom, osobom o niższej sprawności manualnej. Decydując się na animowane zakładki rozwijane, należy zwrócić uwagę na poprawne zdefiniowanie obszaru reagującego na pojawienie się w nim kursora. Jeśli jest zbyt mały, użytkownik będzie miał problem z trafieniem w określony punkt. Jeśli jest zbyt rozległy, umieszczenie w nim kursora spowoduje rozwinięcie nie jednej, lecz kilku kategorii.
3. Funkcja informacyjna
Poszczególne elementy menu powinny informować użytkownika o zawartości serwisu. Dobrze skonstruowane menu pełni rolę wskazówki przy określaniu celu oraz tożsamości witryny. Eksplorowanie poszczególnych kategorii menu powinno pozwolić również na zapoznanie się z obszarami informacji, które umieszczono na stronie i przewidzenie jej pełnej zawartości.
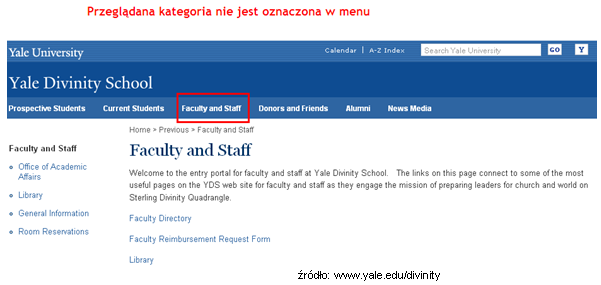
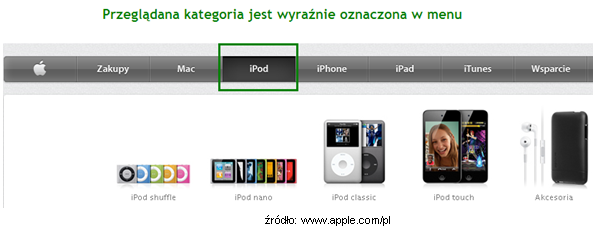
4. Ułatwienie orientacji w strukturze strony
Menu powinno właściwie reagować na działania, które użytkownik podejmuje na stronie. W tym celu należy zastosować co najmniej dwa różne style wyróżnienia elementów menu:
• podświetlanie dla kategorii, na której aktualnie znajduje się kursor,
• oznaczenie kategorii, w której aktualnie pracuje, przebywa użytkownik.
Dzięki temu internauta będzie mógł szybko określić w jakiej części strony się znajduje.
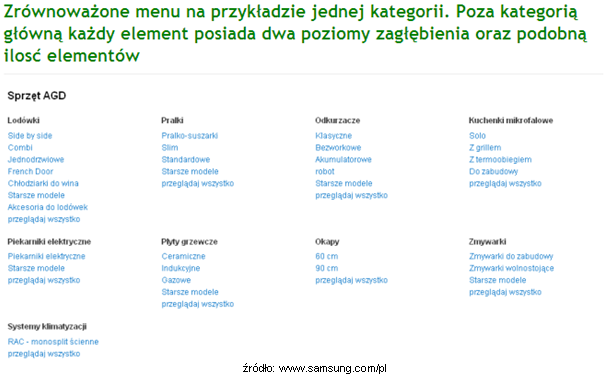
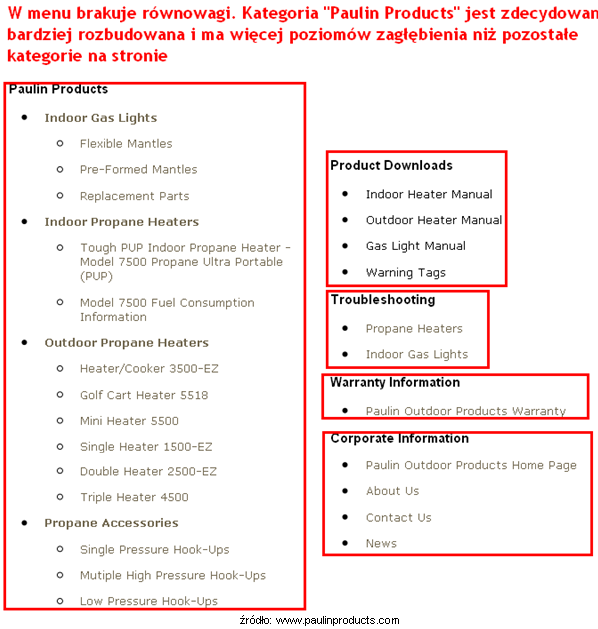
5. Zrównoważona struktura
Nie ma idealnej liczby kategorii, które powinno zawierać dobre menu. Wszystko zależy od rozmiaru serwisu. Ważne jest zachowanie równowagi pomiędzy szerokością (liczbą głównych kategorii), a głębokością menu (liczbą podkategorii w danej kategorii głównej). Za zrównoważone uważamy menu, w którym liczba kategorii nie przekracza 3-4 krotności liczby podkategorii, a poszczególne elementy mają podobną objętość.
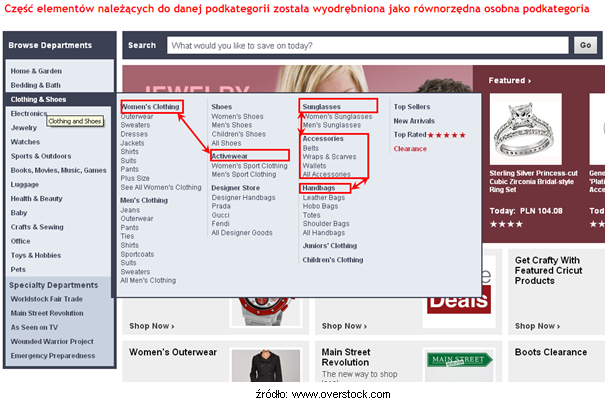
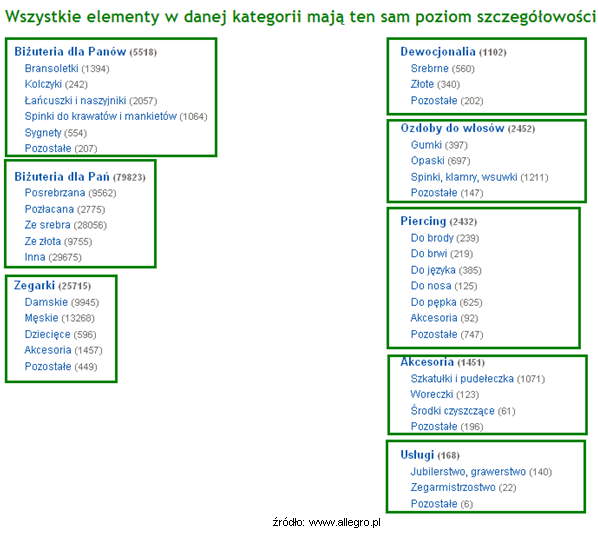
6. Prawidłowa organizacja elementów
Niezwykle ważne jest poprawne zhierarchizowanie kategorii. Elementy menu powinny zostać uszeregowane zgodnie z zasadą „odwróconej piramidy”. Na najwyższym poziomie umieszcza się więc kategorie najbardziej ogólne, by następnie przechodzić do podziału bardziej szczegółowego. Na tym samym poziomie powinny znajdować się kategorie wyodrębnione w oparciu o ten sam stopień szczegółowości. Taka organizacja menu jest zgodna ze sposobem, w jaki użytkownik intuicyjnie poszukuje informacji.
7. Przejrzystość etykiet
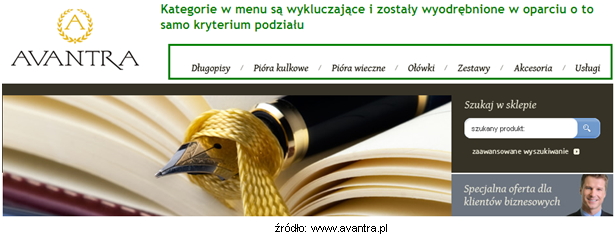
Etykiety są najważniejszym elementem menu. To one podpowiadają użytkownikowi co znajdzie w danej kategorii, dlatego tak ważne jest ich odpowiednie dobranie. Przy projektowaniu należy spełnić kilka podstawowych zasad:
• wykluczający podział etykiet – dana kategoria menu powinna należeć jednocześnie tylko do jednej kategorii,
• proste nazewnictwo – etykiety należy formułować w języku zrozumiałym dla użytkownika,
• łatwa interpretacja – znaczenie etykiet powinno być jasne bez konieczności odwoływania się do kontekstu strony (brak specjalistycznego słownictwa i marketingowych zwrotów),
• unikalne nazwy – dana nazwa nie powinna się pojawiać na stronie więcej niż raz.
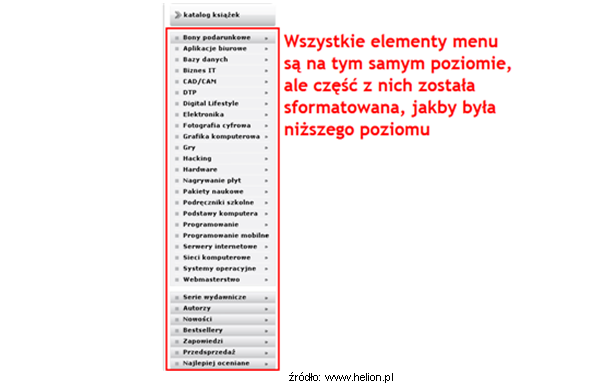
8. Spójny wygląd i działanie elementów
Ważną zasadą jest stosowanie tych samych konwencji w obrębie całego menu:
• wszystkie elementy pierwszego poziomu powinny pozostawać niezmienne w trakcie eksploracji witryny,
• użytkownik powinien być w stanie przewidzieć zachowanie menu po najechaniu myszką,
• każdy element menu powinien działać w ten sam sposób,
• należy przy formułowaniu etykiet konsekwentnie stosować tą samą formę gramatyczną,
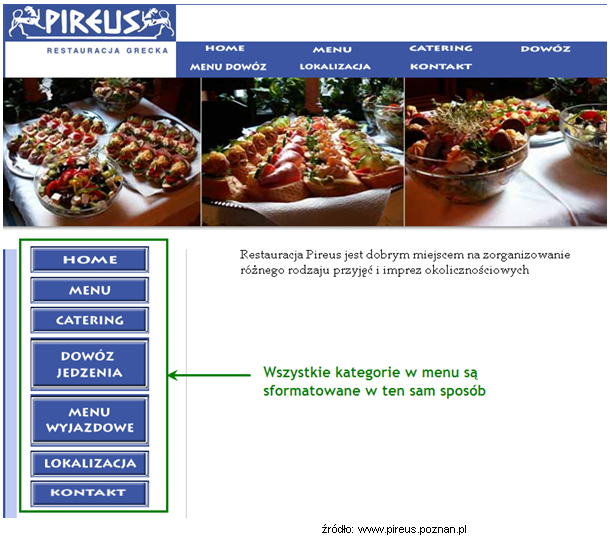
• elementy należące do jednego poziomu powinny być formatowane w tym samym stylu.
9. „Pomoc”, „O nas”, „Kontakt” – czyli co z kategoriami dodatkowymi
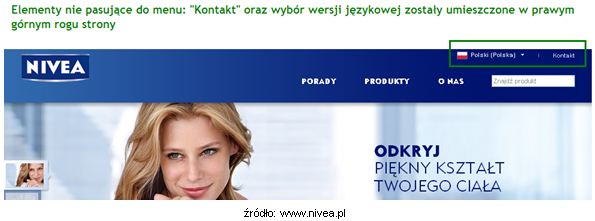
Na wielu stronach pojawiają się stałe elementy, takie jak „Pomoc”, „O nas”, „Kontakt”, które nie są bezpośrednio związane z tematyką danej witryny. Ponieważ rolą nawigacji jest umożliwienie użytkownikowi dotarcia do poszczególnych obszarów, wydaje się, że powinny one zostać uwzględniane w menu.
Z drugiej jednak strony wspomniane elementy nie pasują do przyjętego na stronie kryterium podziału i „gryzłyby się” z pozostałymi kategoriami. Co należy zrobić w takiej sytuacji? Dobrą praktyką jest wyodrębnianie tego typu „problematycznych” obszarów strony jako linki nad menu. Zastosowanie tego rozwiązania sprawia, że użytkownik ma możliwość szybkiego dotarcia do określonych stron, a jednocześnie struktura menu nie zostaje zaburzona przez niepasujące elementy.
Podsumowanie
Budowa menu jest ściśle związana z zawartością strony, dlatego ma ono bardzo unikalny charakter. Jego szerokość, głębokość, nazewnictwo są zawsze dopasowane do konkretnego serwisu. Z tego też względu nie ma możliwości stworzenia sztywnych zasad jego tworzenia lub wzorcowego „szablonu”. Nie mniej jest kilka zasad, których wykorzystanie pozwoli mieć pewność, że użytkownik nie będzie miał problemów z obsługą Twojego menu. Liczę, że zawarte w artykule wskazówki pomogą podnieść użyteczność na Waszych stronach. Jednocześnie trzymam kciuki za próby optymalizacji menu.
Uwaga, konkurs
W powyższym artykule zaprezentowaliśmy kilka przykładów nieprawidłowej i prawidłowej konstrukcji menu. Na pewno nie wyczerpują one spektrum ciekawych przypadków. W konkursie prosimy o nadsyłanie nieintuicyjnych i problematycznych rozwiązań dotyczących menu, na które natrafiliście.
Rozwiązania prosimy kierować na adres konkurs@symetria.pl. Mail powinien zawierać: grafikę, przedstawiającą menu www oraz krótki opis problemu. W wiadomości należy koniecznie wskazać na jakiej stronie znaleziono problem.
Najciekawszy pomysł zostanie nagrodzony wybraną książką z zakresu użyteczności, która na pewno pomoże poszerzyć wiedzę uczestnikom kursu. Konkurs trwa 2 tygodnie (do 27 marca). Wyniki ogłoszone zostaną na Facebookowym fanpage'u Symetrii i w kolejnym odcinku kursu.
Ściągnij spis treści kursu [PDF, 40 KB]
Agnieszka Mozol, Research Specialist, Symetria (www.symetria.pl).

 Newsletter
Newsletter


























 Amazon zamyka swój bezpłatny serwis streamingowy
Amazon zamyka swój bezpłatny serwis streamingowy  Zmiany w regulaminie Canal+ Polska. Chodzi o liczbę jednoczesnych streamów
Zmiany w regulaminie Canal+ Polska. Chodzi o liczbę jednoczesnych streamów  Viaplay może usunąć w Polsce kolejny składnik oferty
Viaplay może usunąć w Polsce kolejny składnik oferty  Max i Amazon Prime Video rozszerzają współpracę
Max i Amazon Prime Video rozszerzają współpracę  Długowieczność polskich seriali codziennych. „Na dobre i na złe” kończy 25 lat
Długowieczność polskich seriali codziennych. „Na dobre i na złe” kończy 25 lat 
Dołącz do dyskusji: Jak stworzyć dobre menu strony? – kurs usability cz. IV + konkurs